NATS Server native + MQTT and Node-RED
Node.RED is a serious tools but also a great toy for quick prototyping. To run Node.RED locally we need to install NodeJS and thus having npm tool available. Then just issue following installation command: npm install -g --unsafe-perm node-red. If everything goes right, we have Node.RED installed, and we can run it by invoking node-red from command line.
When Node.RED running, we should see a following line in console listing:
12 Apr 08:15:02 - [info] Server now running at http://127.0.0.1:1880/
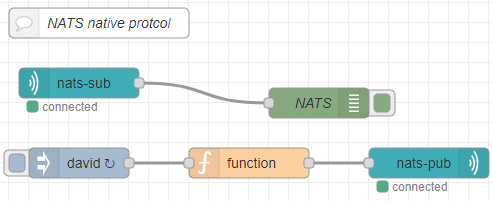
That says Node.RED is running an HTTP UI on http://127.0.0.1:1880 . Now we can use standard MQTT nodes and imported NAT plugin to make a publish/subscribe connections to NATS. The entire, somehow minimal, definition can look like this:
- Node.RED definition for native NATS protocol is based on this plugin

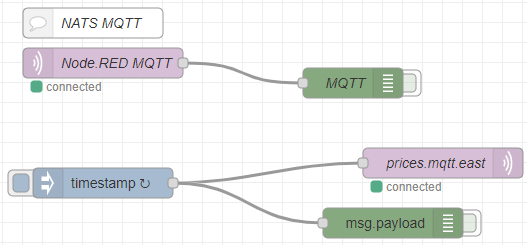
- Node-RED MQTT definition for producer and subscriber looks like this (NATS contains MQTT support in default installation):

We are using both protocols (NATS native and MQTT) to exchange messages between them. We should be aware here, that topic name for MQTT and NATS has a different requirements. MQTT is using ‘/’ for separating words, NATS is using ‘.’ . To communicate between protocols we should address MQTT topic e.g. “prices/east” as “prices.east” from NATS native. It’s quite simple and easy to understand. Details are available in documentation here: https://docs.nats.io/nats-server/configuration/mqtt#communication-between-mqtt-and-nats .
